- Share on
Ionic and Django: generate your code in few seconds - Part three
June 2020Generated Ionic application
The Frontend directory contains the Ionic application code. Frist, we need to install librairies
npm installAnd then we can build it and serve
ionic build
ionic serveThe application will not serve correctly, because we need to configure our oAuth2 credentials. Just edit the app/config/constant.ts file and replace
export const oAuthConfig={
client_id : '',
client_secret: '',
username: '',
password: ''
}with correct values obtains in part two of this tutorial. For me the configuration is:
export const oAuthConfig={
client_id : 'P69z3JA3HlXp7Xxl34U1se0DfRo5XxAJl9gEYtEm',
client_secret: 'nM1HAnDZfQTJNJZG3cKv7Gmb9r2WHxh1jfvGDkPFnSHXEwe5S9B3nr4bxhRGoD5mrDIsF0nG8XlWKrzuoG8yKiW7lzC05i2xJ2PYctXTDKd41xBOO9FNPlVAFJs80Hzt',
username: 'appmobile',
password: 'appeshop'
}Now if you reload the ionic application, you should be able to see the default home page.
API service generated
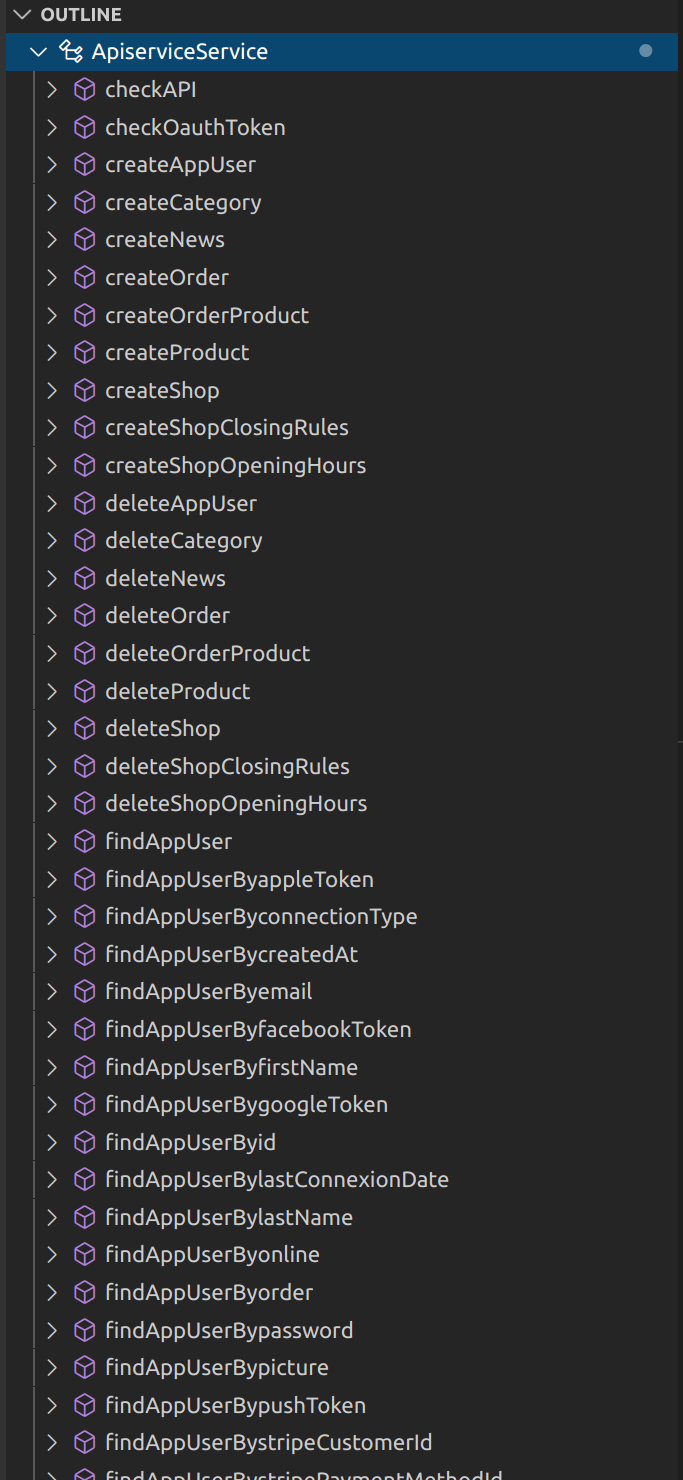
The src/app/services directory contains a file apiservice.service.ts with all CRUD methods for our entities and each endpoint url:
this.getNewsUrl = this.virtualHostName + this.apiPrefix + "/news/"
this.getAppUserUrl = this.virtualHostName + this.apiPrefix + "/appuser/"
this.getShopUrl = this.virtualHostName + this.apiPrefix + "/shop/"
this.getShopOpeningHoursUrl = this.virtualHostName + this.apiPrefix + "/shopopeninghours/"
this.getShopClosingRulesUrl = this.virtualHostName + this.apiPrefix + "/shopclosingrules/"
this.getCategoryUrl = this.virtualHostName + this.apiPrefix + "/category/"
this.getProductUrl = this.virtualHostName + this.apiPrefix + "/product/"
this.getOrderUrl = this.virtualHostName + this.apiPrefix + "/order/"
this.getOrderProductUrl = this.virtualHostName + this.apiPrefix + "/orderproduct/"We can find the create, update, delete, put and find methods for each entity. It also contains some useful methods, such as showing/hiding loader, checking network status, sending an email for reseting password...

There is also a default find<Entity>WithQuery(query) method for each of our entities if we want to find an object by specifying parameters. For instance to find a product by name and by category we can call
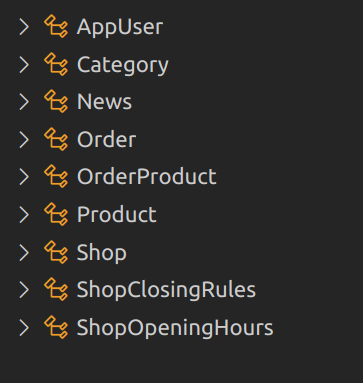
findProductWithQuery("?name=TOTO&refCategory=1")In the src/app/services/entities.ts file, we can find the entity objects:

This is for basic package which is free.
For paid packages Silver and Gold more code is available.
Generated code in Silver package
Django
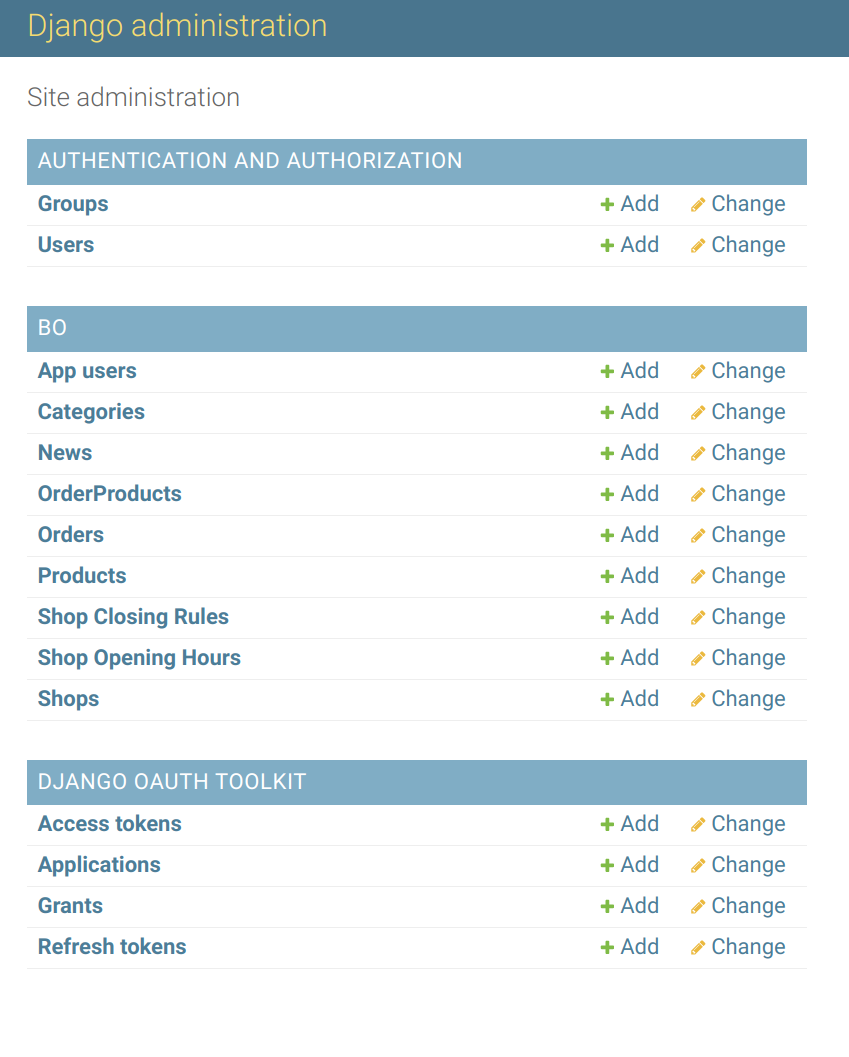
With Silver package, the Django admin will contain our models within the standard Django admin interface.

Ionic
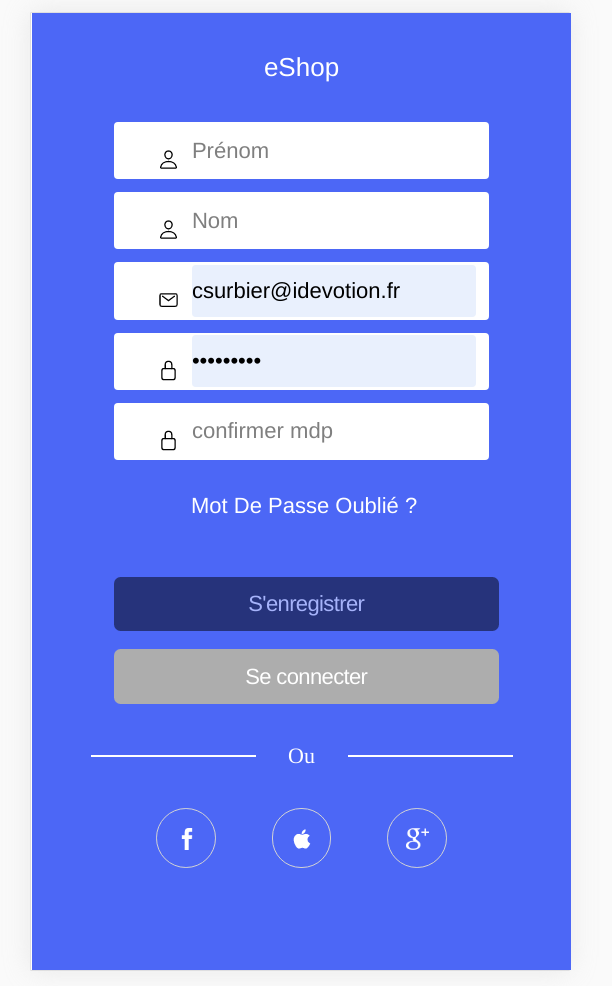
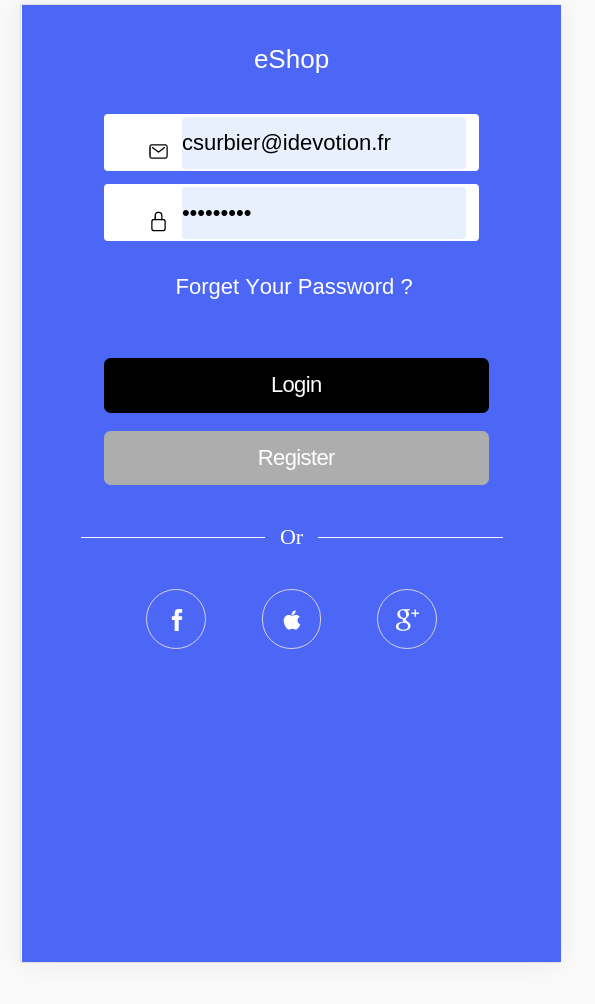
The Silver package contains two default pages, one for registering and one for login with all required methods for social login too: Apple signin, Google signin and Facebook login.


The project uses ngx-translate for managing internationalization so your application will be i18n ready.
Please notice the Ionic application uses capacitor and each plugin needs some specific configuration (such as application identifier), so please consult the documentation of each plugin to finalize configuration:
| Apple sign in | Documentation |
| Google sign in | Documentation |
| Facebook login | Documentation |
Generated code with Gold and Business packages
Packages are similar in term of generated code, the difference is that with business package you can generate as many projects as you want, since it is a subscribtion model (per year).
More screens / components are provided
| Screen | Purpose |
| Google Maps | Component which geolocates the user and display a Google Map |
| Google places | Component to search Google places with an history of previous searchs |
| Rating | A component which displays an Amazon like display view |
| Search | A page which implements a search |
| YouTube Player | A page which displays a youtube video |
| List swipe | A page which displays a swipeable list |
| List expandable | A page which displays an expandable list |
| Cards | A page which displays cards |
| Grid | A page which displays images as grid |
| Profile | A profile page |
| Setting | An example of setting page design |
| Payment | A page for payment (design only) |
| Save card | A page which uses Stripe (SCA Ready) to let user enters it's credit card detail and save it for later payment (real code, not a mock) |
| Pay with Stripe | A page example to show how to proceed with payment for a saved card (Stripe SCA ready) |