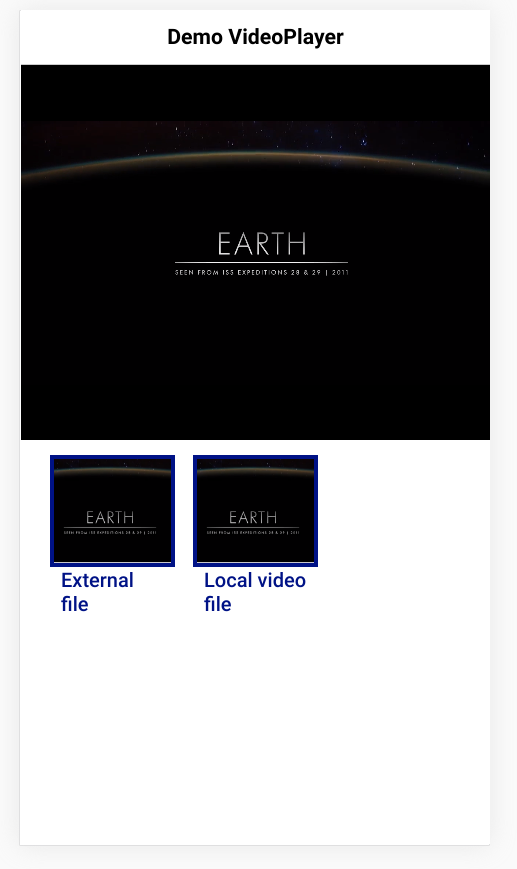
In this tutorial, i will show you how to use videogular2 with Ionic 5, for playing videos from local source (assets folder) or external source (from internet).
If you want to embed a video player in your Ionic 5 page working in mobile and desktop, there is no solution other than using an external package. Ionic or Capacitor doesn’t provide a ready component/plugin yet !
Videogular2 is an HTML5 video player for Angular2+, which is working on mobile and browser. It is a perfect candidate to use with Ionic 5.
Installing videogular2 to use with Ionic 5
If you try to install the official npm for videogular2, your Ionic 5 compilation source code will failed, raising some import issues. To avoid these issues, we need to use the ngx-videogular package.
But before that let’s create our Ionic 5 project with command
ionic start videoplayer blank --capacitor --project-id=videoplayer --package-id=com.ionicanddjangotutorials.videoplayer
Then we can go into our new created ionic 5 directory videoplayer and install a Ionic 5 videogular2 compatible plugin with command
npm i --save @videogular/ngx-videogular
Using videogular2 with Ionic 5
Now we need to import the videogular css and library modules into our Ionic 5 project. Let’s start with the css file. We can edit our global.scss file and add the line
@import "~@videogular/ngx-videogular/fonts/videogular.css";
Then we will modify our home.module.ts file to import videogular2 main modules.
import { VgCoreModule } from '@videogular/ngx-videogular/core';
import { VgControlsModule } from '@videogular/ngx-videogular/controls';
import { VgOverlayPlayModule } from '@videogular/ngx-videogular/overlay-play';
import { VgBufferingModule } from '@videogular/ngx-videogular/buffering';
Ok the final file should be
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { IonicModule } from '@ionic/angular';
import { FormsModule } from '@angular/forms';
import { HomePage } from './home.page';
import { HomePageRoutingModule } from './home-routing.module';
import { VgCoreModule } from '@videogular/ngx-videogular/core';
import { VgControlsModule } from '@videogular/ngx-videogular/controls';
import { VgOverlayPlayModule } from '@videogular/ngx-videogular/overlay-play';
import { VgBufferingModule } from '@videogular/ngx-videogular/buffering';
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
HomePageRoutingModule,
VgCoreModule,
VgControlsModule,
VgOverlayPlayModule,
VgBufferingModule
],
declarations: [HomePage]
})
export class HomePageModule {}
In the home.page.ts file script, we will declare an array of our videos. One will come from our ionic assets directory and the other one would be loaded from internet. To display videos, we will modify the home.page.html file and write
<ion-header>
<ion-toolbar>
<ion-title>Demo VideoPlayer
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
<div class="videoplayer">
<vg-player (onPlayerReady)="onPlayerReady($event)">
<video class="videoplayer" [vgMedia]="media" #media id="singleVideo" preload="auto" controls crossorigin>
<source [src]="urlVideo" type="video/mp4">
</video>
</vg-player>
</div>
<ion-grid class="ion-no-padding">
<ion-row class="ion-padding">
<ion-col *ngFor="let item of items" size="4" class="ion-padding">
<div class="module">
<ion-item fill="clear" class="ion-no-padding" (click)="playVideo(item)">
<ion-img src="{{item.imagePreview}}" alt="Image not found"></ion-img>
</ion-item>
<div class="ion-no-padding">
<h4 class="overlay-text">{{item.title}}</h4>
</div>
</div>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
First we create a <div> containing our videogular2 player
<div class="videoplayer">
<vg-player (onPlayerReady)="onPlayerReady($event)">
<video class="videoplayer" [vgMedia]="media" #media id="singleVideo" preload="auto" controls crossorigin>
<source [src]="urlVideo" type="video/mp4">
</video>
</vg-player>
</div>
The onPlayerReady method will be fired once the player will be ready.
The urlVideo will contains our video url to play. To learn mode about the player and available option, you can consult the documentation.
After that, we display a simple Ionic grid showing available videos with their title and image preview. Each item/video in the grid is clickable and will call the method playVideo(item).
Ok final step, we can modify the home.page.ts file to write our code
import { Component, ViewChild } from '@angular/core';
import { VgApiService, VgMediaDirective } from '@videogular/ngx-videogular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
@ViewChild(VgMediaDirective, { static: true }) media: VgMediaDirective;
api:VgApiService;
urlVideo:string=""
items = [
{
"title":"External file",
"url":"http://static.videogular.com/assets/videos/videogular.mp4",
"imagePreview":"assets/earth.png"
},
{
"title":"Local video file",
"url":"assets/videogular.mp4",
"imagePreview":"assets/earth.png"
},
]
constructor() {}
playVideo(item){
// Play video
this.urlVideo=item.url
if (this.media){
this.media.vgMedia.src=this.urlVideo
this.media.subscriptions.canPlay.subscribe((value)=>{
//this.api.fsAPI.toggleFullscreen()
this.media.play()
})
}
}
onPlayerReady(api:VgApiService){
this.api = api
this.urlVideo = this.items[0].url
// this.api.fsAPI.toggleFullscreen()
}
}
To grab a reference to the media video we can use a ViewChild instruction
@ViewChild(VgMediaDirective, { static: true }) media: VgMediaDirective;
Then in our method playVideo(item) , we can use that reference to change the video url to play.
this.media.vgMedia.src=this.urlVideo
We also subscribe to the event that the media is ready to play and if ready we play it. If you try to play the video without waiting for that canPlay event it will not work correctly.
this.media.subscriptions.canPlay.subscribe((value)=>{
//this.api.fsAPI.toggleFullscreen()
this.media.play()
})
In the method onPlayerReady(api:VgApiService) we get a reference to the VgApi service. We can use this service to toggle the video in fullscreen if required
this.api.fsAPI.toggleFullscreen()
Et voila. We are now able to play local or external video files in a Ionic 5 project, on mobile and on web ! Nice job.